How to Easily Migrate Notion Content to Webflow CMS for Seamless Publishing
Introduction
Migrating content from Notion to Webflow CMS can seem like a daunting task. However, with the right tools and strategies, this process can be made effortless, quick, and seamless. This guide will walk you through the steps to efficiently migrate and synchronize your content using SyncFlow, a versatile tool designed to bridge Notion and Webflow.
Why Migrate from Notion to Webflow?
Notion is an exceptional tool for content creation and organization, but when it comes to publishing polished and interactive articles, Webflow stands out with its robust CMS capabilities. Migrating to Webflow allows you to:
- Leverage advanced design tools to enhance content presentation.
- Ensure mobile responsiveness with customizable layouts.
- Utilize SEO optimization features for better reach and visibility.
Introducing SyncFlow: The Seamless Bridge
SyncFlow is designed to automate and simplify the process of migrating and syncing content between Notion and Webflow. With features like Auto-Sync, Customizable Fields, and real-time updates, SyncFlow becomes the ideal solution for content creators and developers alike.
How Does SyncFlow Work?
The process of syncing Notion content with Webflow CMS involves three simple steps:
- Install: Connect your Webflow and Notion accounts to the SyncFlow plugin.
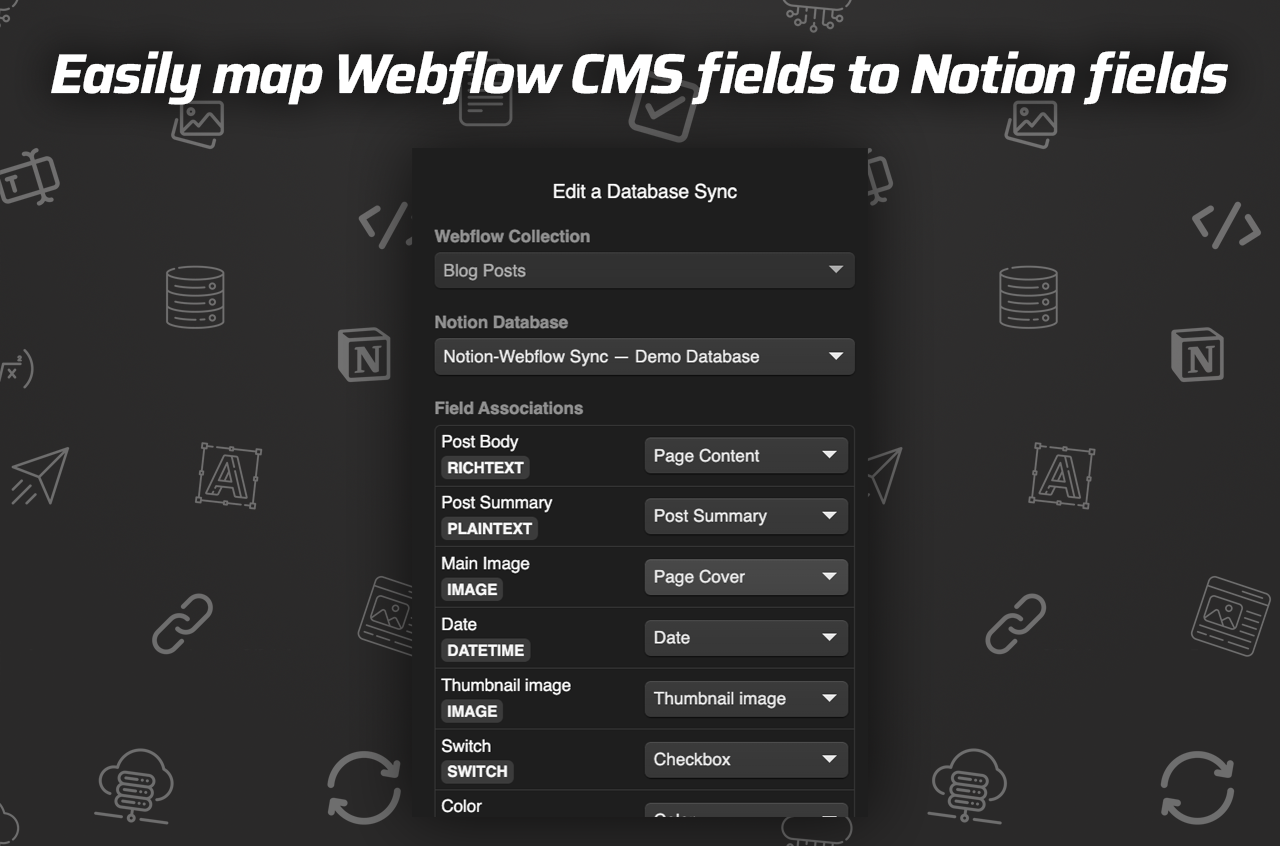
- Map Fields: Align fields from a Webflow CMS Collection with a Notion Database.
- Sync! Choose to set up auto-sync or manually sync your Webflow collection to reflect your Notion database.
Here's a video tutorial to get started with SyncFlow.

Step-by-Step Guide to Migrate with SyncFlow
Step 1: Visit the SyncFlow Website
- Navigate to SyncFlow and click on 'Get Started'.
- Grant SyncFlow access to your necessary Webflow sites.
Step 2: Account Setup
- Sign up or log in to your SyncFlow account.
- Connect your Webflow and Notion accounts seamlessly through the app.

Step 3: Connect Notion to Webflow
- Launch SyncFlow in the Webflow designer.
- Select 'Connect Notion' and choose the targeted Notion page or folder for syncing.
Step 4: Create Your Sync Task
- Click 'Sync a new database' in SyncFlow.
- Choose a Webflow collection you wish to sync with your Notion database.

Step 5: Adjust Your Sync Settings
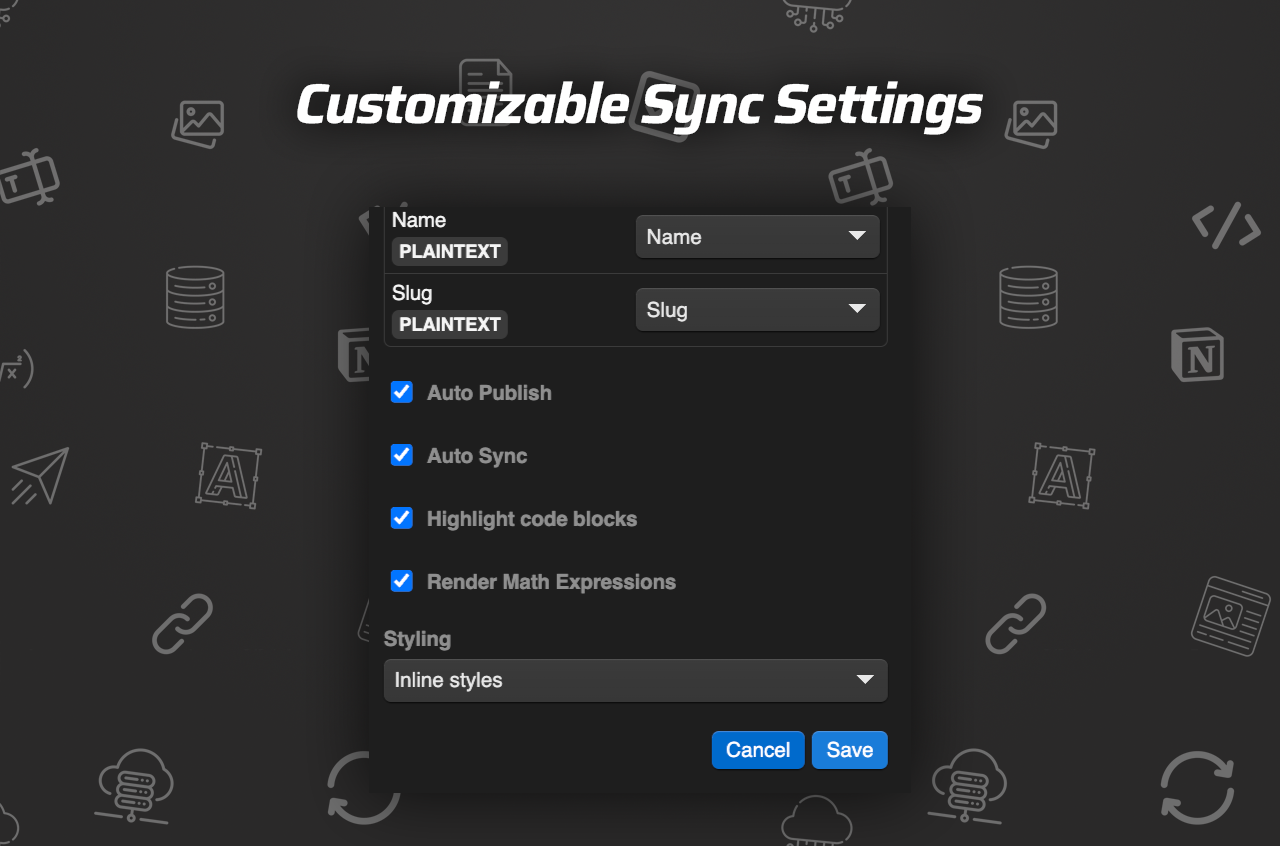
- Configure settings like 'Auto-Publish', Auto-Sync, code highlighting, and math expression rendering for accurate sync results.
Step 6: Verify and Confirm Sync
- Add a new entry in Notion and verify its synchronization status in the Webflow collection within minutes.
- Use the full-resync option for existing databases if necessary.
Benefits of Using SyncFlow for Migration
With SyncFlow, you save significant time and effort previously spent in manual transfers. Not only does it automate the content migration, but it also supports various field types including text, images, checkboxes, dates, and URLs.
- Real-Time Sync: Your content updates in real-time across platforms.
- Custom Styling: Choose from inline styles or use custom classes in Webflow.
- Code and Math Support: Enjoy enhanced readability of technical content and rendered mathematical equations.
Conclusion
By utilizing SyncFlow, the process of migrating Notion content to Webflow CMS becomes efficient and stress-free. You can focus more on creating exceptional content while leaving the tedious task of syncing to a reliable tool.
Start your seamless migration journey today by visiting SyncFlow. Combine the power of Notion and Webflow with SyncFlow's intuitive features to enhance your publishing workflow.
For more information, check out this video tutorial on SyncFlow's functionalities.